chanel messaging api js | api for channel messaging chanel messaging api js The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two IFrames, or the main document . Check out our louis vuitton vans selection for the very best in unique or custom, handmade pieces from our sneakers & athletic shoes shops.
0 · what is channel messaging
1 · web api message channel
2 · mdn message channel example
3 · mdn channel api
4 · how to use channel messaging
5 · const channel message api
6 · channel messaging tools
7 · api for channel messaging
RV, Adventure, Overland & Bug Out Conversions. Apache RV Customs specializes in two different types of van conversion. The first is a fully self-contained RV style van. It .
The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two IFrames, or the main document .

The MessageChannel interface of the Channel Messaging API allows us to create a new message channel and send data through it via its two MessagePort properties. The Channel Messaging API allows the main JavaScript thread to communicate with workers like Service Workers. This post will show you how it’s done. Channel Messaging API. This API forms a two-way channel and lets you pass messages between different browser contexts. It is often used with service workers when . The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two IFrames, or the main document .
Working with Channel Messaging APIs in HTML5. By Vipul Patel. April 23, 2014. Channel messaging is a HTML5 specification that specifies that compliant browsers will . The Channel Messaging API is an API for bi-directional communication between browser windows or tabs. It is based on the messaging mechanism that allows creating .
The Channel Messaging API . The Channel Messaging API allows iframes and workers to communicate with the main document thread, by passing messages. Introduction to . The MessageChannel interface of the Channel Messaging API allows us to create a new message channel and send data through it via its two MessagePort properties. — .
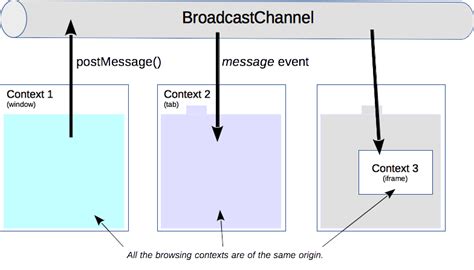
The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two elements, the main document and a single , or two documents via a SharedWorker) to communicate directly, passing messages between each other through two-way channels (or pipes) with a port at each end.
The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two IFrames, or the main document and an IFrame, two documents via a SharedWorker, or two workers) to communicate directly, passing messages between one another through two-way channels (or pipes) with a port at each . The MessageChannel interface of the Channel Messaging API allows us to create a new message channel and send data through it via its two MessagePort properties. The Channel Messaging API allows the main JavaScript thread to communicate with workers like Service Workers. This post will show you how it’s done.
Channel Messaging API. This API forms a two-way channel and lets you pass messages between different browser contexts. It is often used with service workers when communicating with the main thread. The API creates a shared channel with two ports. The sender uses the first port and the second port by the receiver. The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two IFrames, or the main document and an IFrame, or two documents via a SharedWorker) to communicate directly, passing messages between one another through two-way channels (or pipes) with a port at each end. Working with Channel Messaging APIs in HTML5. By Vipul Patel. April 23, 2014. Channel messaging is a HTML5 specification that specifies that compliant browsers will support enabling code running in different contexts to communicate directly via ports. The Channel Messaging API is an API for bi-directional communication between browser windows or tabs. It is based on the messaging mechanism that allows creating communication channels in different contexts in order to send and receive messages securely.
The Channel Messaging API . The Channel Messaging API allows iframes and workers to communicate with the main document thread, by passing messages. Introduction to Channel Messaging API. How it works; An example with an iframe; An example with a Service Worker; Browser support; Introduction to Channel Messaging API The MessageChannel interface of the Channel Messaging API allows us to create a new message channel and send data through it via its two MessagePort properties. — Mozilla. So, MessageChannel is API which enables us to establish a messaging channel between any two consumers. The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two elements, the main document and a single , or two documents via a SharedWorker) to communicate directly, passing messages between each other through two-way channels (or pipes) with a port at each end. The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two IFrames, or the main document and an IFrame, two documents via a SharedWorker, or two workers) to communicate directly, passing messages between one another through two-way channels (or pipes) with a port at each .
The MessageChannel interface of the Channel Messaging API allows us to create a new message channel and send data through it via its two MessagePort properties. The Channel Messaging API allows the main JavaScript thread to communicate with workers like Service Workers. This post will show you how it’s done.
Channel Messaging API. This API forms a two-way channel and lets you pass messages between different browser contexts. It is often used with service workers when communicating with the main thread. The API creates a shared channel with two ports. The sender uses the first port and the second port by the receiver. The Channel Messaging API allows two separate scripts running in different browsing contexts attached to the same document (e.g., two IFrames, or the main document and an IFrame, or two documents via a SharedWorker) to communicate directly, passing messages between one another through two-way channels (or pipes) with a port at each end. Working with Channel Messaging APIs in HTML5. By Vipul Patel. April 23, 2014. Channel messaging is a HTML5 specification that specifies that compliant browsers will support enabling code running in different contexts to communicate directly via ports. The Channel Messaging API is an API for bi-directional communication between browser windows or tabs. It is based on the messaging mechanism that allows creating communication channels in different contexts in order to send and receive messages securely.

The Channel Messaging API . The Channel Messaging API allows iframes and workers to communicate with the main document thread, by passing messages. Introduction to Channel Messaging API. How it works; An example with an iframe; An example with a Service Worker; Browser support; Introduction to Channel Messaging API
what is channel messaging

dior lip balm vs oil

Las Vegas Strip Curfew Rules (Under 18 Years Old) The curfew law for the Strip is subject to a different time frame on the weekends (Friday and Saturday), and legal holidays. Instead of from 12 am to 5 am, it becomes from 9 pm to 5 am. Hours curfew applies for those under 18 on the Las Vegas Strip.
chanel messaging api js|api for channel messaging